怎么区分Web应用所用Web技术
Vue.js
查找以v-开头的属性,如v-if, v-for, v-bind等。
查找<script src="https://unpkg.com/vue@2.6.12/dist/vue.js"></script>这样的脚本引用。
React
查找<script src="https://unpkg.com/react@17/umd/react.development.js"></script>和<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>这样的脚本引用。
查找data-reactid属性。
Angular
查找<script src="https://unpkg.com/@angular/core@11.0.0/bundles/core.umd.js"></script>这样的脚本引用。
查找ng-reflect-*属性。
其他:
查找特定的类名或属性,例如Svelte的sveltekit类名。
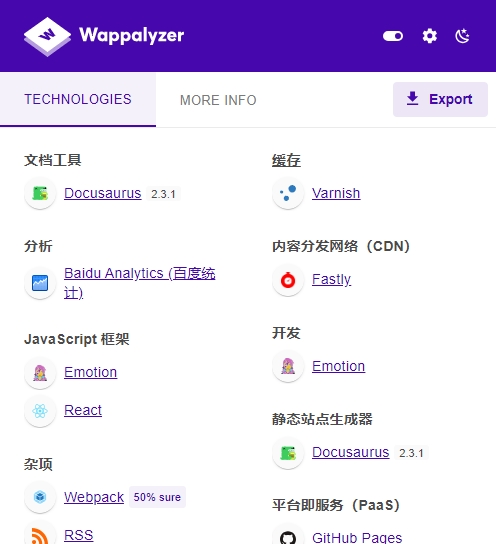
这里提供一个在线工具 https://www.wappalyzer.com/ 是一个浏览器插件,这里演示截图,基本上是这样 的,安装完毕后需要关闭浏览器重新打开。
这是当前笔记博客的举例