Ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。
XMLHttpRequest 只是实现 Ajax 的一种方式。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
用法
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
举例:
let ajax = new XMLHttpRequest();
ajax.open("GET", "https://jsonplaceholder.typicode.com/todos/1", true);
ajax.send();
ajax.onload = function () {
console.log(ajax.responseText);
let data = JSON.parse(ajax.responseText);
}
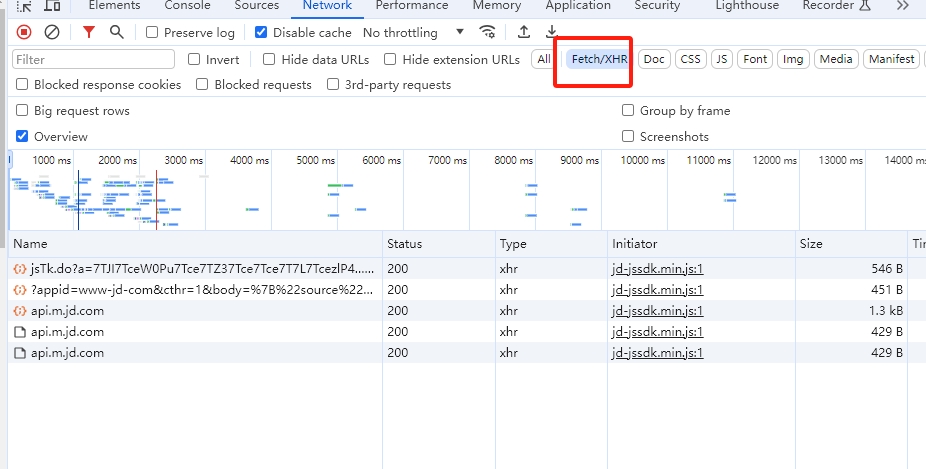
怎么查看程序的Ajax请求
在谷歌浏览器netword选项卡里面,筛选ajax类型即可

fetch
fetch是AJAX的另外一种实现方法。与XMLHttpRequest一模一样,用法都是一样的。
举例:
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(response => response.json())
.then(json => console.log(json))
信息
作业:在JS中代码,使用ajax技术,可以用XMLHttpRequest方案,也可以用fetch方案,请求网址
得到JSON数据打印出来,提示打印用console.log。
信息
扩展作业,可以用python来发送ajax请求吗,如果可以的话,请实现?